Product configurator website: How does the integration work?
Author: Andreas Fidler
Just as configurators can be created in a wide variety of ways, so too are the integration options.
It is therefore important to think about the type of integration right from the start. Decide in advance how you want to integrate the configurator, because this will influence how the configurator has to be created and which provider is right for you. This is the only way to ensure seamless integration into your website or app and avoid unpleasant surprises later on.
Overview of the different types of embedding and its advantages and disadvantages
System independent solution
We recommend this solution, as it is most frequently used for new configurators and has proven its worth.
If the configurator is programmed as a separate system or created on a platform, it is integrated in the following way:
You will receive a link with which you can go directly to the configurator and use it. Additionally you get an iFrame to insert the configurator on your website. An "iframe" is an HTML element that allows you to embed another HTML page or document into a web page. It is used to insert content from a source page into a target page. Configurator is therefore accessible anywhere there is an Internet connection. You can't understand these terms? Don't worry, this type of integration is not witchcraft. Agencies and developers are entrusted with this kind of integration.
Advantages of this solution:
- Awareness: Already established technology used by Google, Facebook and others. Content management systems also already offer elements for integrating iFrames.
- Time and costs: The solution increases user experience and saves programming effort. This time and the money required can then be invested in other areas.
- Loading time: Faster loading time of the configurator, because iFrames are loaded in parallel and not in a sequence.
- Search engines: The faster the loading time, the better your Google ranking. Because search engines have difficulties to index the content of iFrames, the complete loading time of the 3D configurator is omitted and therefore you get a better Google ranking.
- Scalability: Because the configurator is integrated via iFrame, it can be integrated independently on various websites. This gives you a much wider reach.
- Independence: The configurator can be developed and maintained as a standalone application. Thus, there is less dependency on the main website, which facilitates development and updating.
Disadvantages of this solution:
- White list: There must be a white list that allows the use of the configurator embedded via iFrame only on your website. If this is neglected, third parties can copy the iFrame and embed your configurator on another website.
- Communication: If the configurator is integrated via an iFrame, communication with the website or other applications, such as EPR, PIM or other databases, can become somewhat more complex. Interfaces must be implemented to exchange information between the systems.
- Data protection: It is important that the communication between the configurator and your systems is encrypted, otherwise third parties could have a negative influence on it.
The advantages and solved disadvantages are available by default on the Combeenation platform.
System dependent solution
The other option would be to create the configurator directly in the existing system and its programming language. The possible functionality is therefore already specified or must be created independently from scratch.
Example: Customers have decided to go this route and program the configurator directly in the ERP system. Thus, everything must be designed independently and the ERP system specifies which programming languages can be used, which functions exist and how the finished configurator will behave.
Advantages of this solution:
- Communication: Direct integration allows the configurator to communicate seamlessly with other parts of the system. Information can be exchanged more easily and you have direct access to the system's data and functions.
Disadvantages of this solution:
- Complexity: Integrating a configurator directly into an existing system can be more technically challenging. You need to ensure that the configurator interacts smoothly with the system in order to use any existing functions and data.
- Cost: Due to the increased complexity, such projects are also more expensive in most cases. Another reason is that there is no standard here and you have to start from scratch for each customer.
- Dependence on updates: If you program the configurator directly into the system, you are responsible for its maintenance and updating.
You must ensure that the configurator is compatible with future system updates and make appropriate adjustments to maintain functionality.
- Scalability: Direct integration of the configurator can affect the scalability of the system. As the system grows and expands, it must be ensured that the configurator does not cause any bottlenecks.
Security: Since the configurator is integrated directly into the system, you bear full responsibility for security. All security aspects must be taken into account to prevent possible vulnerabilities or attacks.
What if there is no website or store yet?
In this case, a system-independent solution can be used and later connected to the website or store via an interface. Think about which store system you want to use and make sure that the configurator provider already offers a plugin for it. This way, the systems are optimally coordinated and most cost-effective for you.
What does the configurator look like on my website?
- With a system-dependent solution, the design is often specified by the system.
- With a system-independent solution, if the provider allows it, you have 100% free leeway and can thus create the design according to your wishes.
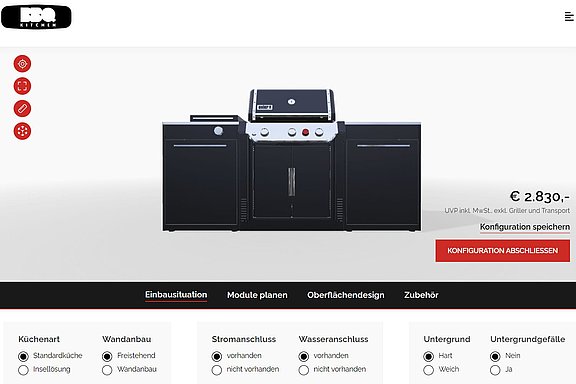
Variant 1: Full screen on the website
Customers remain on your website and can continue to navigate in the familiar environment. This solution is recommended by us and is also preferred by our customers.

Configurator checklist
Avoid stumbling blocks.

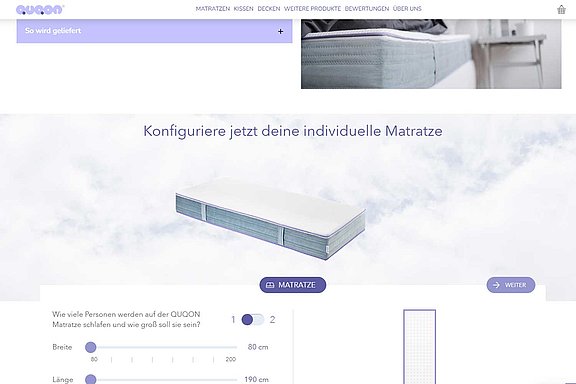
Variant 2: Subitem / page element
The configurator is inserted between the existing elements and is thus a part of the customer journey of a page.

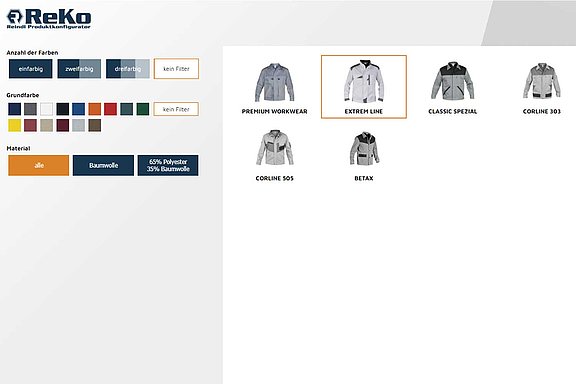
Variant 3: Link to own page
Disadvantage of this solution is the "jump" either into a new tab or loss of the website navigation. Only recommended when full screen space is needed.

Conclusion: Integration of product configurator website
The embedding type can be a make or break. Therefore, inform yourself well in advance about which type you need and which options the providers make available to you.
Combeenation is a system-independent platform and therefore does not need to be programmed directly in your system. The configurators are accessible via link and are integrated via iFrame. For a seamless integration into your systems you can find our plugins in the respective store stores or on our website.

Configurator checklist
Avoid stumbling blocks.
