Produktkonfigurator Website: Wie funktioniert die Einbindung?
Autor: Andreas Fidler
Sowie Konfiguratoren auf den unterschiedlichsten Wegen erstellt werden können, so unterschiedlich sind auch die Einbindungsmöglichkeiten.
Es ist daher wichtig, sich von Anfang an Gedanken um die Art der Einbindung zu machen. Entscheiden Sie sich also im Vorfeld wie Sie den Konfigurator einbinden möchten, denn dies hat Einfluss darauf, wie der Konfigurator erstellt werden muss und welcher Anbieter für Sie der Richtige ist. Nur so kann eine nahtlose Integration in Ihre Website oder App stattfinden und es kommt zu keinen bösen Überraschungen im Nachgang.
Überblick über die verschiedenen Einbindungsarten und dessen Vor- und Nachteile
Systemunabhängige Lösung
Wir empfehlen diese Lösung, da sie bei neuen Konfiguratoren am häufigsten zum Einsatz kommt und sich bewährt hat.
Wird der Konfigurator als ein eigenes System programmiert oder auf einer Plattform erstellt, wird dieser auf folgende Art eingebunden:
Sie erhalten einen Link, mit welchem Sie direkt zum Konfigurator gelangen und diesen verwenden können. Zusätzlich bekommen Sie noch ein iFrame, um den Konfigurator auf Ihrer Website einfügen zu können. Ein "iframe" ist ein HTML-Element, das es ermöglicht, eine andere HTML-Seite oder ein Dokument in eine Webseite einzubetten. Es wird verwendet, um Inhalte von einer Quellseite in eine Zielseite einzufügen. Konfigurator ist somit überall erreichbar, wo eine Internetverbindung besteht. Sie können mit diesen Begriffen nichts anfangen? Keine Sorge bei dieser Art der Einbindung handelt es sich um kein Hexenwerk. Agenturen und Entwickler sind mit dieser Art der Einbindung betraut.
Vorteile dieser Lösung:
- Bekanntheit: Bereits etablierte Technologie, welche von Google, Facebook und Co eingesetzt wird. Ebenso bieten Content-Management-Systeme bereits Elemente an, um iFrames einzubinden.
- Zeit und Kosten: Die Lösung steigert die User-Experience und spart Programmieraufwand. Diese Zeit und das dafür benötigte Geld kann dann wiederum in andere Bereiche investiert werden.
- Ladezeit: Schnellere Ladezeit des Konfigurators, da iFrames parallel geladen werden und nicht in einer Reihenfolge.
- Suchmaschinen: Je schneller die Ladezeit, desto besser ist Ihr Google Ranking. Dadurch, dass Suchmaschinen Schwierigkeiten haben den Inhalt von iFrames zu indizieren entfällt die komplette Ladezeit des 3D-Konfigurators und Sie erhalten somit ein besseres Google Ranking.
- Skalierbarkeit: Dadurch, dass der Konfigurator über iFrame eingebunden ist, kann dieser unabhängig auf den verschiedensten Webseiten eingebunden werde. Dies ermöglicht Ihnen eine viel größere Reichweite.
- Unabhängigkeit: Der Konfigurator kann als eigenständige Anwendung entwickelt und gewartet werden. Dadurch besteht weniger Abhängigkeit von der Hauptwebsite, was die Entwicklung und Aktualisierung erleichtert.
Nachteile dieser Lösung:
- White-List: Es muss eine White-List geben, welche die Verwendung des über iFrame eingebundenen Konfigurators nur auf Ihrer Website zulässt. Wird dies vernachlässigt, können dritte das iFrame kopieren und auf einer anderen Website Ihren Konfigurator einbinden.
- Kommunikation: Wenn der Konfigurator über ein iFrame eingebunden ist, kann die Kommunikation mit der Website oder anderen Anwendungen, wie EPR, PIM oder anderen Datenbanken, etwas komplexer werden. Es müssen Schnittstellen implementiert werden, um Informationen zwischen den Systemen auszutauschen.
- Datenschutz: Es ist wichtig, dass die Kommunikation zwischen dem Konfigurator und Ihren Systemen verschlüsselt wird, da anderenfalls Dritte negativen Einfluss darauf nehmen könnten.
Die Vorteile und gelösten Nachteile sind standardmäßig auf der Combeenation Plattform verfügbar.
Systemabhängige Lösung
Die andere Option wäre, den Konfigurator direkt im bestehenden System und dessen Programmiersprache zu erstellen. Die mögliche Funktionalität wird also auch schon vorgegeben oder muss von Null auf eigenständig erstellt werden.
Beispiel: Kund:innen haben sich für diesen Weg entschieden, und programmieren den Konfigurator direkt im ERP-System. Somit muss alles eigenständig konzipiert werden und das ERP-System gibt vor welche Programmiersprachen genutzt werden kann, welche Funktionen bestehen und wie sich der fertige Konfigurator verhalten wird.
Vorteile dieser Lösung:
- Kommunikation: Durch die direkte Integration kann der Konfigurator nahtlos mit anderen Teilen des Systems kommunizieren. Informationen können einfacher ausgetauscht werden, und Sie haben direkten Zugriff auf die Daten und Funktionen des Systems.
Nachteile dieser Lösung:
- Komplexität: Das direkte Einbinden eines Konfigurators in ein bestehendes System kann technisch anspruchsvoller sein. Sie müssen sicherstellen, dass der Konfigurator reibungslos mit dem System interagiert, um eventuell vorhandene Funktionen und Daten zu verwenden.
- Kosten: Durch die erhöhte Komplexität sind solche Projekte in den meisten Fällen auch teurer. Ein weiterer Grund ist auch, dass es hier keinen Standard gibt und für jeden Kund:innen bei Null angefangen werden muss.
- Abhängigkeit von Updates: Wenn Sie den Konfigurator direkt in das System programmieren, sind Sie für seine Wartung und Aktualisierung verantwortlich.
Sie müssen sicherstellen, dass der Konfigurator mit zukünftigen Systemaktualisierungen kompatibel ist und entsprechende Anpassungen vornehmen, um die Funktionalität beizubehalten.
- Skalierbarkeit: Die direkte Integration des Konfigurators kann die Skalierbarkeit des Systems beeinflussen. Wenn das System wächst und erweitert wird, muss sichergestellt sein, dass der Konfigurator keine Engpässe verursacht.
- Sicherheit: Da der Konfigurator direkt in das System integriert wird, tragen Sie die volle Verantwortung für die Sicherheit. Es müssen alle Sicherheitsaspekte berücksichtigt werden, um mögliche Schwachstellen oder Angriffe zu verhindern.
Was ist, wenn noch keine Website oder Shop existiert?
In diesem Fall kann eine systemunabhängige Lösung eingesetzt werden und später mittels Schnittstelle mit der Website oder dem Shop verbunden werden. Machen Sie sich bereits hier Gedanken welches Shopsystem Sie einsetzen möchten und stellen Sie sicher, dass der Konfigurator-Anbieter dafür bereits ein Plugin anbietet. Somit sind die Systeme optimal aufeinander abgestimmt und für Sie am kostengünstigsten.
Wie sieht der Konfigurator auf meiner Website aus?
- Bei einer systemabhängigen Lösung wird das Design oftmals von dem System vorgegeben.
- Bei einer systemunabhängigen Lösung haben Sie, sofern der Anbieter es zulässt, 100 % freien Spielraum und können somit das Design nach Ihren Wünschen gestalten.
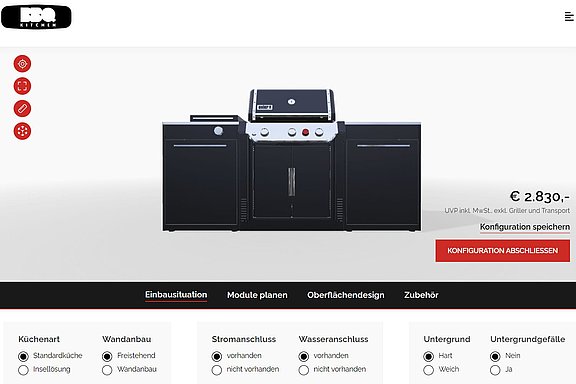
Variante 1: Vollbild auf der Website
Kunde:innen bleiben somit auf Ihrer Website und können weiterhin in der gewohnten Umgebung navigieren. Diese Lösung wird von uns empfohlen und wird auch von unseren Kunden:innen bevorzugt.

Konfigurator Checkliste
Vermeiden Sie Stolpersteine.

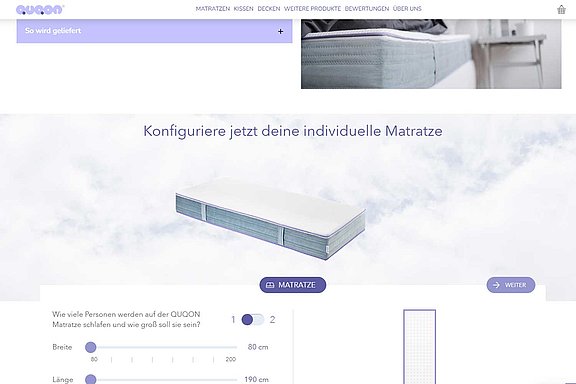
Variante 2: Unterpunkt / Seitenelement
Der Konfigurator wird zwischen den bestehenden Elementen eingefügt und ist somit ein Teil der Customer Journey einer Seite.

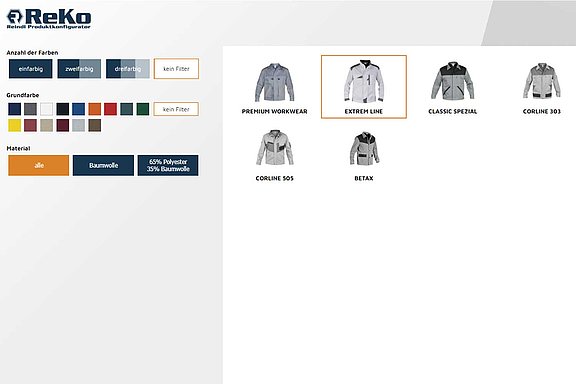
Variante 3: Verlinkung auf eigene Seite
Nachteil dieser Lösung ist der „Absprung“ entweder in einen neuen Tab oder Verlust der Website Navigation. Nur zu empfehlen wenn die volle Bildschirmfläche benötigt wird.

Fazit: Einbindung Produktkonfigurator Website
Die Einbindungsart kann ein „make or break“ sein. Informieren Sie sich daher im Vorfeld gut darüber, welche Art Sie benötigen und welche Optionen Ihnen die Anbieter zur Verfügung stellen.
Combeenation ist eine systemunabhängige Plattform und muss daher nicht direkt in Ihrem System programmiert werden. Erreichbar sind die Konfiguratoren über Link und werden via iFrame eingebunden. Für eine nahtlose Integration in Ihre Systeme finden Sie unsere Plugins in den jeweiligen Shop Stores oder auf unserer Website.

Konfigurator Checkliste
Vermeiden Sie Stolpersteine.
